Case Study: WordPress Performance-Optimierung mittels Child-Theme
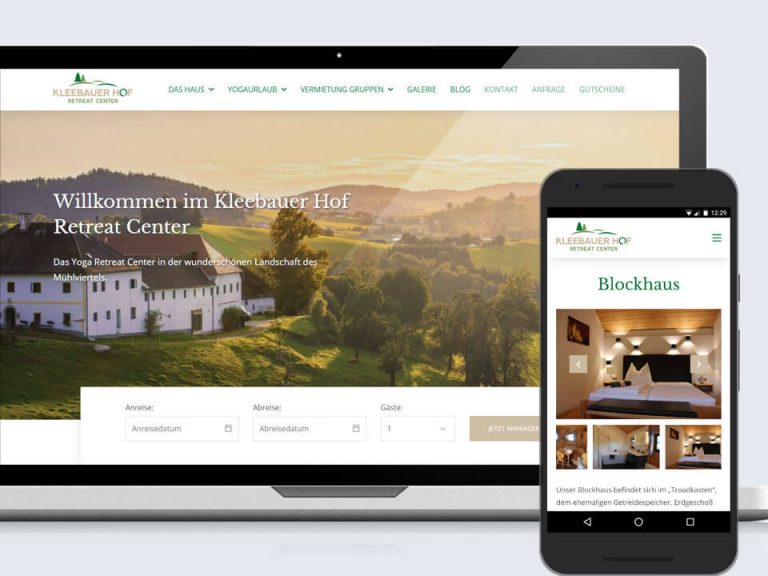
Für meinen langjährigen Kunden Indigourlaub übernahm ich auch die Umsetzung der Websites für die zwei weiteren Eigenhäuser. Die Website für das Kleebauer Hof Retreat Center im Mühlviertel wurde dabei komplett neu erstellt, während die Webpräsenz für das Mountain Retreat Center im Chiemgau einem Relaunch unterzogen wurde um endlich Jimdo zu kündigen. Wie auch schon für den Webauftritt für die Son Manera Retreat Finca auf Mallorca war auch hier WordPress das CMS meiner Wahl.

Der Kunde wünschte sich eine zeitgemäße Website, die möglichst kostenfreundlich und schnell umgesetzt werden kann. Da auch hier der Traffic primär über organische Suchergebnisse kommen sollte, stand SEO von Anfang an im Mittelpunkt.
Die Suche nach einem Theme beginnt
Es lohnt sich immer etwas Zeit in die Auswahl eines für das jeweilige Projekt passende WordPress Theme zu stecken. Man hat hier wirklich die Qual der Wahl: sowohl zwischen kostenlosen und kostenpflichtigen Themes als auch hinsichtlich dem „out of the box“ Funktionsumfang. Nach einigen Recherchen wurde ich auf das kostenlose Theme Palmeria aufmerksam, das mir – und besonders dem Kunden – hinsichtlich Aufbau sehr gut gefiel. Positiv zu erwähnen ist auch die volle Gutenberg Kompatibilität und die gute Integration des Plugins Hotel Booking Lite.
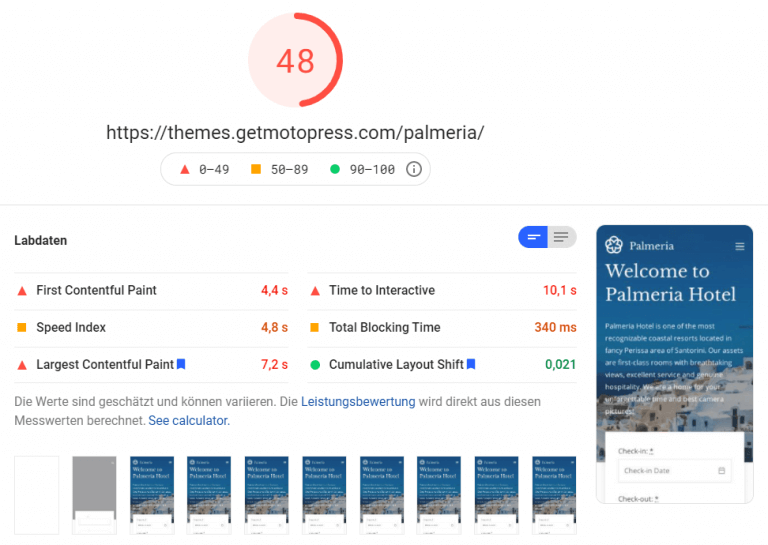
Negativ gestaltete sich der Blick auf die Performance via PageSpeed Insights:

Obwohl Labdaten nur die halbe Wahrheit sind: Man sieht, dass dieses Theme hinsichtlich Performance deutlichen Verbesserungsbedarf hat.
Performance-Optimierung mittels Child-Theme
Bei allen Änderungen an einem WordPress-Theme sollte immer ein Child-Theme verwendet werden. Nur dann ist sichergestellt, dass die Anpassungen bei einem Update des Parent-Themes nicht überschrieben werden. Nachfolgend werde ich alle von mir durchgeführten Performance-Optimierungen anführen.
Child-Theme Setup
Ein Child-Theme benötigt zumindest die Datei style.css im entsprechenden Child-Verzeichnis, in meinem Fall palmeria-child. In dieser Datei werden alle CSS-Anpassungen vorgenommen.
/*
Theme Name: Palmeria Child
Author: PIXELUTION.AT August F. Golser, BSc
Author URI: https://www.pixelution.at
Description: Palmeria Child Theme, created by PIXELUTION.AT
Template: palmeria
Version: 1.2.0
Text Domain: palmeria-child
*/Code-Sprache: CSS (css)Alle Änderungen an der grundsätzlichen Template-Funktionalität werden in der Datei functions.php im Child-Verzeichnis vorgenommen. Hier müssen zunächst die Child-Styles registriert werden:
function add_child_styles() {
$parent = 'palmeria-style';
$theme = wp_get_theme();
wp_enqueue_style($parent, get_template_directory_uri() . '/style.css',
array(), $theme->parent()->get('Version')
);
wp_enqueue_style('palmeria-child-style', get_stylesheet_uri(),
array($parent), $theme->get('Version')
);
}
add_action('wp_enqueue_scripts', 'add_child_styles');Code-Sprache: PHP (php)Font Awesome durch SVGs ersetzen
Palmeria lädt zwei Font Awesome Fonts mit gesamt satten 152 kB und knapp 2.800 CSS-Klassen. Ich habe Font Awesome komplett entfernt und durch SVGs ersetzt.
// Remove Font Awesome from Parent Theme
function remove_font_awesome() {
wp_dequeue_style('font-awesome');
wp_deregister_style('font-awesome');
}
add_action('wp_enqueue_scripts', 'remove_font_awesome', 20);
// Remove Font Awesome from Getwid Plugin
function remove_getwid_styles($styles) {
$styles_to_remove = ['fontawesome-free'];
$styles = array_diff($styles, $styles_to_remove);
return $styles;
}
add_filter('getwid/blocks_style_css/dependencies',
'remove_getwid_styles', 99);Code-Sprache: PHP (php)Im nächsten Schritt müssen dann alle CSS-Referenzen auf Font Awesome überschrieben werden, beispielsweise für die Pfeilchen im Hauptmenü:
.main-navigation .menu-item-has-children > a:after {
display: inline-block;
content: '';
width: .75rem;
height: .75rem;
background: url("%SVG%") 100% 50% no-repeat;
}Code-Sprache: CSS (css)Die SVGs aller Font Awesome Icons findet man auf GitHub: FortAwesome/Font-Awesome. Diese können dann nach einer Komprimierung mit SVGOMG und Konvertierung mittels SVG to background-image Converter als Hintergrundbild eingebunden werden.
Google Fonts lokal einbinden
Die Website verwendet zwei Google Fonts mit insgesamt drei Schnitten, die direkt in das Theme eingebunden wurden. Ein hilfreiches Tool hierfür ist beispielsweise der Google Webfonts Helper. Das CSS für die Schriften sollte im <head> der Seite möglichst weit oben und inline eingefügt werden. Weiters sollte die CSS-Eigenschaft font-display auf swap gesetzt werden.
<style>
@font-face {
font-family: 'Libre Baskerville';
font-style: normal;
font-weight: 400;
font-display: swap;
src: local(''),
url('%FONT_PATH%/lb-400.woff2') format('woff2'),
url('%FONT_PATH%/lb-400.woff') format('woff');
}
</style>Code-Sprache: HTML, XML (xml)Damit die Schriften nicht auch noch von externen Quellen geladen werden, benötigen wir noch eine Ergänzung in der functions.php:
function remove_parent_fonts() {
wp_dequeue_style('palmeria-fonts');
wp_deregister_style('palmeria-fonts');
}
add_action('wp_enqueue_scripts', 'remove_parent_fonts', 20);Code-Sprache: PHP (php)Preconnects & Preloads
Mittels preconnect kann bereits sehr früh im Ladevorgang eine Verbindung zu wichtigen Third-Party-Quellen aufgebaut werden, damit die Assets von dort so schnell als möglich geladen werden können. Dank preload können einzelne Assets gezielt priorisiert werden, damit diese dann schneller zur Verfügung stehen.
Beim Kleebauer Hof wurden diese Resource Hints für Tracking-Tools und die Schriften verwendet.
<link rel="preconnect" href="https://www.googletagmanager.com">
<link rel="preconnect" href="https://www.google-analytics.com">
<link rel="preload" href="%FONT_PATH%/lb-400.woff2" as="font" crossorigin>Code-Sprache: HTML, XML (xml)Tags im <head> einfügen
Um die vorher angeführten Optimierungen im <head> der Seite einzufügen, verwendet man am besten einen Hook in der functions.php:
function palmeria_head() {
// Preconnects
$output = '<link rel="preconnect" %ATTRIBUTES%>';
// Preloads
$output .= '<link rel="preload" %ATTRIBUTES%>';
// Inline Styles
$output .= '<style>';
$output .= file_get_contents('%CSS_PATH%/fonts.css');
$output .= '</style>';
echo $output;
}
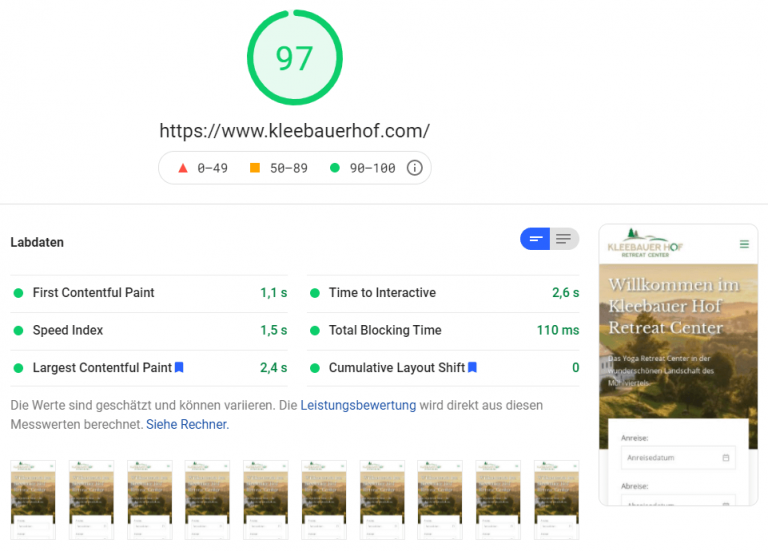
add_action('wp_head', 'palmeria_head', -1000);Code-Sprache: PHP (php)Nach diesen Optimierungen sollte der Blick auf PageSpeed Insights schon deutlich erfreulicher ausfallen!

Empfohlene Performance-Plugins
Um die Performance noch weiter zu steigern empfehle ich folgende Plugins:
Autoptimize
Ich verwende Autoptimize hauptsächlich für das Zusammenfügen und Minimieren von JavaScript- und CSS-Dateien. Es bietet auch Funktionalitäten um CSS gezielt inline auszugeben um somit Rendering-blockierendes CSS zu verhindern. Alle zusammengefügten JS-Dateien erhalten das Attribut „defer“ und blockieren somit nicht mehr den Seitenaufbau.
Smush
Das Komprimieren von Bildern ist ein wichtiger Hebel um viele Kilobytes oder sogar Megabytes einzusparen. Smush komprimiert automatisch alle bestehenden und neu hochgeladenen Bilder.
Assets Manager
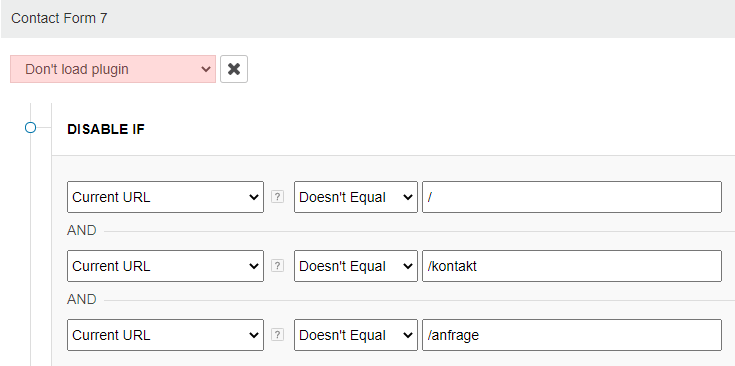
Jedes aktivierte Plugin wird standardmäßig mit allen dazugehörigen Scripts und Styles auf allen Seiten geladen – unabhängig davon ob auf den jeweiligen Seiten überhaupt Funktionen des Plugins genutzt werden. Der WordPress Assets Manager ermöglicht eine gezielte Steuerung welche Plugins bzw. Assets auf welchen Seiten geladen werden sollten. Das macht sich bezahlt, denn oft hat man den Slider nur auf der Startseite, das Kontaktformular nur auf der Kontaktseite, die Lightbox nur auf der Galerieseite, usw.

Comet Cache
Ein Caching-Plugin sollte bei WordPress sowieso nie fehlen. Ich habe einige getestet und habe in letzter Zeit sehr gerne Comet Cache verwendet. Das Plugin überzeugt durch gute Performance und einfache Handhabung: „Einfach aktivieren“ reicht in den allermeisten Fällen.
Happy Optimizing!
Dieser Beitrag hat einige Möglichkeiten aufgezeigt, die Performance von WordPress drastisch zu verbessern, ohne dabei zu sehr ins Detail zu gehen. Für weitere Fragen bzgl. WordPress Performance-Optimierung kontaktiere mich via PIXELUTION.AT oder direkt hier über mein Kontaktformular.






Beitrag kommentieren
Du hast Anmerkungen zum Beitrag?
In den Kommentaren ist der optimale Platz dafür!
Kommentar verfassen