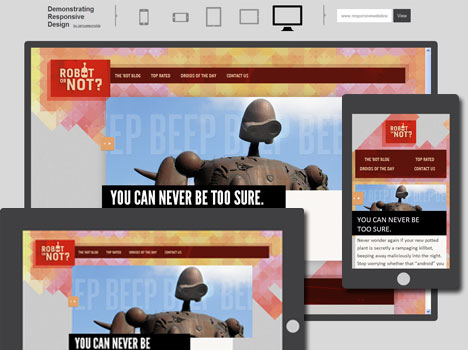
Responsive Webdesign: Optimale Darstellung auf allen Geräten
Die Zeiten, in denen Websites fast ausschließlich mit Desktop-Computern aufgerufen wurden, sind schon lange vorbei. Man surft heutzutage regelmäßig mit Smartphones, Tablets oder sogar mit internetfähigen Fernsehern („Smart TVs“) im Netz. Unterschiedliche Geräte mit stark variierenden Auflösungen und unterschiedlichen Anforderungen hinsichtlich der Bedienung.
Ein verschachteltes Navigationsmenü, das sich per Maus problemlos bedienen lässt, könnte beispielsweise schnell zu Frust führen wenn man auf einem kleinen Smartphone-Display mit den Fingern sein Glück versucht. Genau hier setzt das Responsive Webdesign an und versucht allen Endgeräten eine bedienungsfreundliche und an die Rahmenbedingungen des jeweiligen Endgeräts angepasste Darstellung zu bieten. Das Hauptkriterium für das optimierte Erscheinungsbild ist in der Regel die Anzahl der Pixel, die der Browser in der der Breite zur Verfügung hat.

Werfen wir zunächst einen Blick auf die „Zutaten“ für das Responsive Webdesign.
Grundlegende HTML/CSS-Kenntnisse werden vorausgesetzt!
1. Ein flexibles Layout
Wir brauchen ein Layout, bei dem sich alle Elemente – und natürlich auch deren Innen- und Außenabstände – proportional anpassen.
Die Devise lautet: „Bye Bye Pixels, Hello Percentages!“.
Hier ein einfaches Layout mit zwei Spalten:
#page {
margin: 0 auto;
width: 90%; /* width: 960px; */
}
.main {
width: 62.5%; /* width: 600px; */
float: left;
padding: 1.25%; /* padding: 12px; */
}
.sidebar {
width: 31.25%; /* width: 300px; */
float: right;
padding: 1.25%; /* padding: 12px; */
} Code-Sprache: CSS (css)Dank der prozentuellen Angaben passen sich die Container in Abhängigkeit der Größe des Viewports automatisch an.
2. Flexible Bilder und Medienelemente
Beim Einbau von Bildern in ein flexibles Layout stößt man schnell auf das Problem, dass die Bilder einfach über das jeweilige Elternelement hinausragen. Dem kann man jedoch ganz leicht Abhilfe schaffen:
img, embed, object, video { /* Bild- und Videoelemente */
max-width: 100%; /* nie breiter als das umgebende Element */
height: auto; /* und mit proportional angepasster Höhe */
}Code-Sprache: CSS (css)Diese Angabe funktioniert zum Glück in allen modernen Browsern.
Für responsive Hintergründe kann man auf die CSS3-Eigenschaft background-size bzw. auf Javascript-Workarounds zurückgreifen um diese Regel allen Browsern verständlich zu machen.
3. Media Queries
Bevor wir damit so richtig loslegen können, benötigen wir noch eine Ergänzung in unserem Markup, die dafür sorgt, dass beim Aufruf der Seite keine automatische Verkleinerung durch den Browser stattfindet:
<meta name="viewport" content="width=device-width, initial-scale=1">Code-Sprache: HTML, XML (xml)Diese Angabe sollte sich im <head>-Bereich aller responsiven Seiten befinden. Dadurch wird die Breite des Browser-Viewports auf die verfügbare Breite des Endgeräts gesetzt.
Ein flexibles Layout ist schön und gut, allerdings erkennen wir schon bei unserem sehr einfachen Beispiel einige Probleme wenn wir die Größe des Browserfensters variieren. Bei großen Auflösungen werden die Textzeilen viel zu lang, bei kleinen Auflösungen hingegen haben wir nach wenigen Wörtern schon einen Zeilenumbruch und wir würden uns statt zwei Spalten nebeneinander nur eine Spalte in voller Breite wünschen.
Die Lösung? Media Queries:
@media screen and (max-width: 480px) { /* Auflösung <= 480px */
#page, .main, .sidebar {
width: auto; /* volle Breite */
}
.main, .sidebar {
float: none; /* Floats aufheben */
}
}
@media screen and (min-width: 1200px) { /* >= 1200px */
#page {
width: 1080px; /* 1200px - 10% für die margins */
}
} Code-Sprache: CSS (css)Media Queries sind Bestandteil der CSS3-Spezifikation und werden von allen modernen Desktop- und Mobile-Browsern unterstützt.

Responsive Webdesign in der Praxis
Seiten wie z.B. MediaQueri.es zeigen eindrucksvoll was mit den Techniken des Responsive Webdesign umgesetzt werden kann – wow!
Leider hat der responsive Ansatz jedoch auch einen kleinen Haken: Man lädt – auch auf mobilen Endgeräten – zuerst mal die ganze Seite mit allen Bildern, allen Styles und allen Scripts – inklusive der zutreffenden Media Queries, die dann unter Umständen bereits geladene Elemente per display:none; ausblenden (z.B. Slideshows oder verschachtelte Menüs). Die Konsequenz: Oft unnötig lange Ladezeiten und die Seite wirkt träge.
Mobile First
Daher dreht man aktuell den Spieß häufig um: Man beginnt mit den grundlegenden Styles für geringe Auflösungen und tastet sich dann schrittweise an höhere Auflösungen heran – also Progressive Enhancement statt Graceful Degradation. Große, bildschirmfüllende Hintergrundgrafiken für die Desktop-Version werden dann beispielsweise am Smartphone gar nicht erst geladen.
<link rel="stylesheet" media="screen and (min-width: 1024px)"
href="css/bigscreen.css">Code-Sprache: HTML, XML (xml)Dieser Ansatz hat auch einen weiteren Vorteil: Man muss sich schon früh die Frage stellen, was denn nun überhaupt die wichtigsten Inhalte sind.
Schlussbemerkung
Gezielt eingesetzt ist Responsive Webdesign sehr mächtig. Man muss sich jedoch auch darüber im Klaren sein, dass es nicht den Anspruch erhebt, eigens erstelle Mobilversionen – z.B. basierend auf jQuery Mobile – zu ersetzen.
Dazu noch ein Kommentar von Ethan Marcotte, Autor des Buches „Responsive Web Design“ bei „A Book Apart“:
(…) But most importantly, responsive web design isn’t intended to serve as a replacement for mobile web sites. Responsive design is, I believe, one part design philosophy, one part front-end development strategy.
And as a development strategy, it’s meant to be evaluated to see if it meets the needs of the project you’re working on. Perhaps there’s a compelling reason to keep your site’s desktop and mobile experiences separate, or perhaps your content would be better served by a responsive approach. Only you and your users know for certain. (…)








Moritz 13.07.2012
Die Einbindung von canvas bzw. SVG (Scalable Vector Graphics) Elementen öffnet viele Türen um eine Website geräteübergreifend „responsive“ zu gestalten. Diese Elemente werden von den meisten Browsern jedoch (noch) lange nicht so gut unterstützt wie CSS und CSS3 Befehle. Mit der Nutzung von CSS3 in Verbindung mit Media Queries lassen sich längst nicht mehr nur einfache Kreis- und Rechtecksformen erzeugen. Mit ein wenig Kreativität lassen sich komplette Grafiken rein in CSS zeichnen – diese Darstellung ist dann natürlich geräteübergreifend und wird von allen Browsern unterstützt!
Hmm, dieser Kommentar hat jetzt eigentlich nicht wirklich viel mit den Grundprinzipien des Responsive Webdesign zu tun. Auch Pixelgrafiken können „geräteübergreifend bei voller Browserunterstützung“ in Responsive Designs verwendet werden. Einziges Manko: Unschöne Pixelartefakte bei (starker) Vergrößerung. Hier kann jedoch auch durch die Verwendung von Icon Fonts (z.B. IcoMoon) Abhilfe geschafft werden.