Generisches GA4 Klick-Tracking mit dem Google Tag Manager
Neben SEO ist seit einigen Jahren auch das Thema Web Analytics eines meiner Steckenpferde. Im Zuge der Umstellung auf Google Analytics 4 war ich auch bei karriere.at für die Erstellung der Tracking-Spezifikationen verantwortlich.
Generisches Klick-Tracking
Um das User-Verhalten besser zu verstehen, sollten ausgewählte Elemente mit einem Klick-Tracking ausgestattet werden. Dabei habe ich für mich folgende Anforderungen definiert:
- Einfach: Das Hinzufügen eines neuen Trackings sollte schnell und ohne nötiges Detailwissen möglich sein.
- Konsistent: Es gibt eine klare Struktur für das Klick-Tracking über die ganze Seite hinweg.
- Skalierbar: Das Tracking sollte für 10, aber auch für 100 oder mehr Elemente funktionieren.
- Robust: Änderungen an der HTML-Struktur sollten keinen Einfluss auf das Tracking haben.
Die Basis: HTML data-Attribute
Alle zu trackenden Elemente erhalten spezielle data-Attribute in dieser Form:
<button
data-gtm-element="HOME: Banner"
data-gtm-element-detail="Osterprogramme">
<span>Unsere Osterprogramme</span>
</button>Code-Sprache: HTML, XML (xml)Sobald ein DOM-Knoten das Attribut data-gtm-element enthält, werden Klicks auf das jeweilige Element getrackt. Dabei muss immer nur das jeweilige Parent-Element (in dem Fall <button>) mit den Datenattributen ausgezeichnet werden. Das Attribut data-gtm-element-detail ist optional und kann verwendet werden um dem Element noch etwas mehr Kontext zu geben.
Tracking-Präfixe
Im Sinne der Übersichtlichkeit erhält jeder Seitentyp ein individuelles Präfix bestehend aus zwei bis vier Großbuchstaben, z.B. HOME für die Startseite. Als Basis sollte hierzu das Content Grouping herangezogen werden. Auf allen Seiten befindliche Elemente erhalten Präfixe in der Form NAV (Navigationselement), HEAD (Element im Kopfbereich der Seite) oder FOOT (Element im Fußbereich der Seite).
Google Tag Manager Setup
Der GTM muss geklickte Elemente auf Datenattribute prüfen und diese dann als Event an Google Analytics übermitteln.
Variablen
- AEV – Element: Variable für automatisches Ereignis, Variablentyp: Element
Beinhaltet den kompletten DOM-Pfad des geklickten Elements. - CJS – Element: Benutzerdefiniertes JavaScript
Hier wird der DOM-Pfad nach einemdata-gtm-elementAttribut durchsucht. - CJS – Element Name: Benutzerdefiniertes JavaScript
Beinhaltet den konkreten Wert vondata-gtm-elementals String. - CJS – Element Detail: Benutzerdefiniertes JavaScript
Beinhaltet den konkreten Wert vondata-gtm-element-detailals String.
Hier nun alle Scripts:
// CJS - Element
function() {
var element = {{AEV - Element}};
while (element &&
element !== document.body &&
element.hasAttribute('data-gtm-element') !== true) {
element = element.parentElement;
}
return element;
}Code-Sprache: JavaScript (javascript)Anmerkung: Durch das Prüfen der Parent-Elemente funktioniert das Klick-Tracking auch für Elemente mit verschachteltem HTML zuverlässig!
// CJS - Element Name
function() {
var element = {{CJS - Element}};
var value = element.getAttribute('data-gtm-element');
return value || '';
}Code-Sprache: JavaScript (javascript)// CJS - Element Detail
function() {
var element = {{CJS - Element}};
var value = element.getAttribute('data-gtm-element-detail');
return value || '';
}Code-Sprache: JavaScript (javascript)Trigger
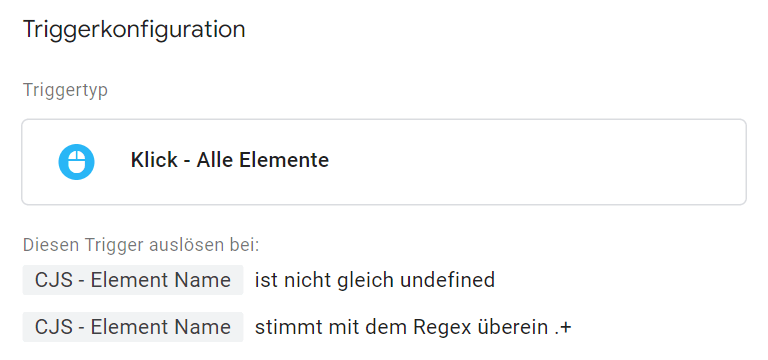
Wir benötigen einen Klick-Tracking Trigger um Klicks auf Elemente mit gesetzten data-gtm-element Attributen zu erkennen:

Tags
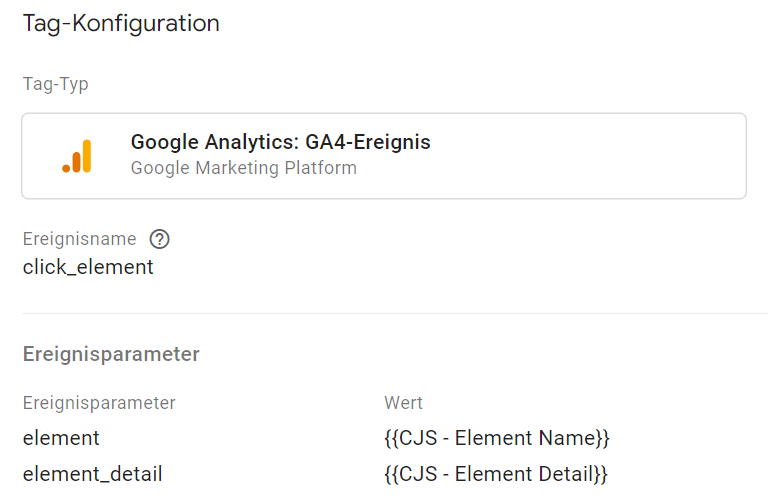
Jetzt müssen wir den Trigger nur noch dem Tag GA4 Event – click_element zuweisen, der dann das click_element Event mit den Parametern element und element_detail an GA4 sendet:

Google Analytics 4
Um die geklickten Elemente auswerten zu können, müssen element und element_detail in GA4 noch als benutzerdefinierte Dimensionen auf Ereignisebene angelegt werden.
Anschließend können die Daten einfach und schnell mit einer explorativen Datenanalyse ausgewertet werden:

Datenattribute mit WordPress
Mit dem Plugin Attributes for Blocks können individuelle HTML-Attribute sehr einfach zu Gutenberg-Blöcken hinzugefügt werden. Das Plugin integriert sich nahtlos in den Editor und ergänzt die erweiterten Block-Einstellungen um das Feld Additional Attributes.
Happy Analyzing!
Du hast Fragen zu der hier vorgestellten Klick-Tracking-Methode oder willst für dein Projekt von meinem Google Analytics 4 und Google Tag Manager Know-how profitieren? Dann kontaktiere mich am besten gleich via PIXELUTION.AT oder direkt hier über mein Kontaktformular.







Beitrag kommentieren
Du hast Anmerkungen zum Beitrag?
In den Kommentaren ist der optimale Platz dafür!
Kommentar verfassen